Floor
Probleem
In een spa hebben we geen fysieke pagina's maar logische pagina's. Alle logische pagina's zitten in een fysieke pagina. We moeten dus die logische pagina's kunnen manipuleren alsof het fysieke pagina's zijn. Alle logisch pagina's zitten in één html bestand maar toch willen we niet dat alle logische pagina's tegelijk zichtbaar zijn. Slechts één logische pagina is telkens zichtbaar.
Design
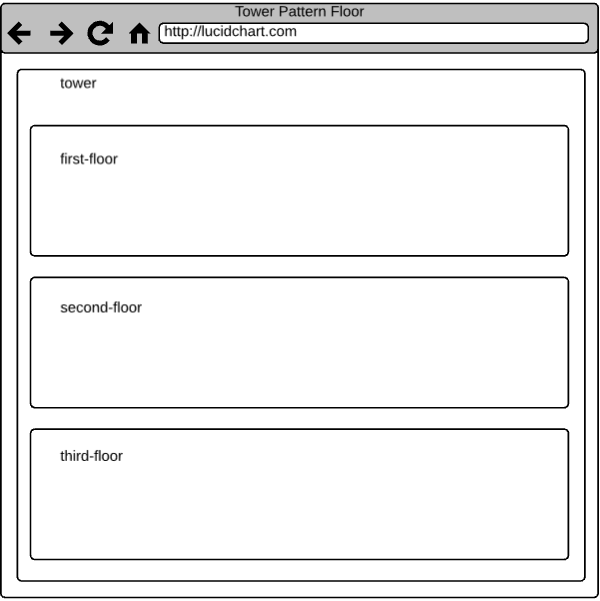
Elke logische pagina of scenario wordt vertegenwoordigd door een floor in de tower. We gebruiken de metafoor van een muur van een building met voor elke scenario een verdiep. Die metafoor moet helpen om de CSS beter te begrijpen.
Elke floor heeft een Id.
Het eerste floor element is de startpagina of het gelijkvloers om in de metafoor te blijven. Meestal geven we dat element een tweede klassenaam mee, namelijk index.

De verdiepingen worden netjes in de tower gestapeld en zijn minimum even hoog en breed als de viewport.
Oplossing
- We moeten voorzien in twee scenario's:
- single page application:
In een SPA zijn alle floors onzichtbaar. Daarvoor stellen we het attribuut display in op none. Wanneer er naar een floor genavigeerd wordt gebruiken we de target pseudo klasse om het attribuut van het target element van de link op block te zetten. We voegen een beetje JavaScript toe om ervoor te zorgen dat de eerste verdieping getoond wordt bij het laden van de webpagina. In een klassieke website is dat niet nodig. - klassieke website met meerder webpagina's
- single page application:
- Opmaak:
- een lnker- en rechter kantlijn van 5%
- de breedte is 90% omdat kantlijnen niet mee worden gerekend in de breedte van een element
- de hoogte stellen we niet in, die wordt bepaald door de inhoud;
- De code gemarkeerd in het geel is de code voor een SPA. Dus de gemarkeerde code voeg je alleen toe wanneer je bijvoorbeeld de PHP versie van Fric-frac Evenkalender maakt.
/*
floor klasse
*/
.floor {
width: 90%;
opacity: 0.9;
margin: 0 5% 0 5%;
background-color: rgb(204,204,204); /* zilver */
/* Er is telkens maar 1 div zichtbaar op de Wall, dus maken
we ze allemaal onzichtbaar in het begin, alleen als je
er naar toe wilt gaan, wordt de div zichtbaar. Daarvoor
maken gebruikt van het target pseudo-element. */
display: none;
}
.floor:target {
display: block;
}
In het script element van de spa voegen we een beetje JavaScript toe die er voor moet zorgen dat bij het inladen van de pagina de eerste verdieping zichtbaar wordt:
<script>
window.onload = function () {
location.href = "#first-floor";
};
</script>
Voor een klasieke website zet je de dislay eigenschap op block, verwijder je de .floor:target pseudoklasse en laat je de JavaScript achterwege. De code hiervoor is en het geel gemarkeerd.
Gebruik
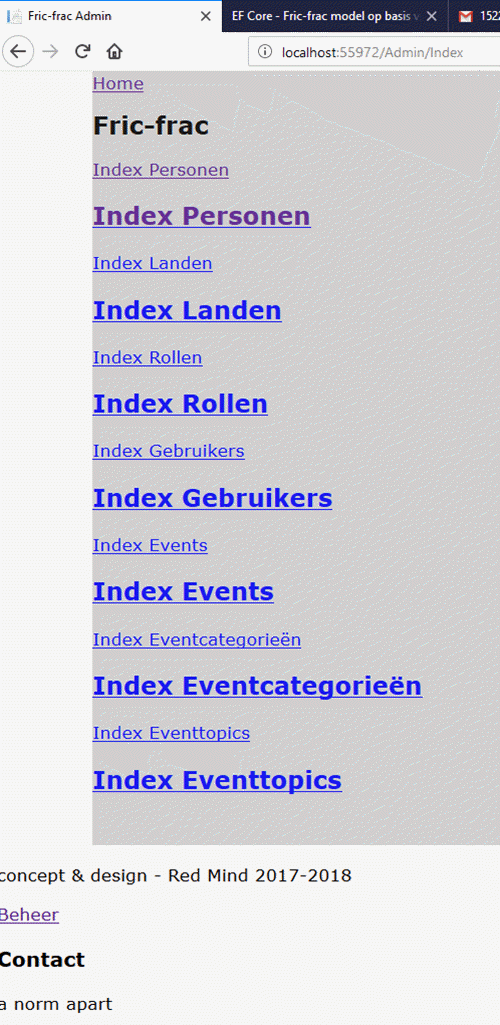
We gebruiken de tower-pattern HTML Fric-frac Eventkalender als basis.
Vermits de Fric-frac kalender in ASP.NET MVC Core geen SPA is wordt de .floor klasse alleen gebruikt voor de opmaak en niet om te navigeren van de ene verdieping naar de andere. Dat doen we welwe wanneer we de PHP daarvan maken wel een SPA zullen maken.
De opmaak is nu gewijzigd. De floor heeft een rechter- en linkermarge van 5% en een marge onderaan van 20% waarin de footer zichtbaar wordt. De achtergrondkleur van de floor is zilver.